
WordPress 添加面包屑导航的二种方法
在 WordPress 中添加面包屑导航有多种方法,以下是其中两种常见的方法: 方法一:使用插件 在 WordPress 后台登录并转到“插件” > “安装插件”。在搜索框中输入“Breadcrumb NavXT”或其他面包屑导航插件...

WooCommerce购物车对象使用以及方法函数概括
WooCommerce是一个流行的WordPress电子商务插件,用于创建在线商店。购物车对象在WooCommerce中是非常重要的,它用于管理用户在网站上添加到购物车中的产品。以下是关于WooCommerce购物车对象的概括以及一些常用的...

判断 WordPress 文章内容是否为空
要判断 WordPress 文章内容是否为空,您可以使用 WordPress 提供的内置函数来检查文章内容。以下是一种检查文章内容是否为空的方法: 上述代码首先使用 get_the_content() 函数获取当前文章的内容,并将其存储在 ...

WordPress 获取当前分类子分类列表
要在 WordPress 中获取当前分类的子分类列表,你可以使用 get_categories() 函数,并指定 child_of 参数为当前分类的 ID。以下是一个示例代码: 在这个示例中,首先获取了当前分类对象 $current_cat...

WooCommerce无插件增加优惠券功能
要在WooCommerce中无需插件来增加优惠券功能并限制或禁止给指定用户角色使用,您可以使用一些自定义代码来实现这个目标。您可以将以下代码添加到您的WordPress主题的functions.php文件中或使用一个自定义插件来管理自定义功...

检查 WordPress 数据库中是否存在标签
要检查 WordPress 数据库中是否存在标签,您可以使用以下步骤: 登录到 WordPress 网站的数据库: 您可以使用 phpMyAdmin 或命令行工具(如MySQL命令行)登录到 WordPress 网站的数据库。通常,Word...

WordPress后台开发,无插件增加一键复制文章页面功能
要在WordPress后台开发中实现一键复制文章页面功能而无需插件,你可以通过自定义功能和JavaScript来实现此功能。以下是实现此功能的基本步骤: 自定义WordPress功能:在你的主题(或自定义插件)中添加以下代码来创建一个自定义...

添加WordPress分类栏目列表分页代码
要在WordPress中为分类栏目列表添加分页代码,你可以使用以下步骤: 打开你的WordPress主题文件,通常是位于wpcontent/themes/yourtheme/目录下的一个文件,比如category.php。 在适当的位置,你...

wordpress 不使用插件让标签TAG内链
wordpress如何实现tag标签内链?网上有人说使用插件。 一开始我也是在网上看到别人推荐,使用的Simple Tags这个插件来完成tag内链的。 但是使用后,效果并不明显,很多打了标签却不内链。也不知道是不是我没有设置对。 最近又在...

WordPress把上传图片压缩转化为Webp和AVIF格式的插件CompressX
CompressX插件是一款可以帮助站长在Web服务器上轻松地将 jpg 和 png 格式图片转换为 WebP 和 AVIF 格式图片,并压缩 WebP 和 AVIF 图像的免费轻量级的WordPress图像转换压缩插件,插件功能完善,配置...

批量快速删除 WordPress 所有待审评论
要批量快速删除 WordPress 中的所有待审评论,可以按照以下步骤操作: 注意:在执行这些步骤之前,请务必备份您的 WordPress 网站,以防意外情况发生。 登录 WordPress 后台:使用管理员帐户登录到您的 WordPres...

纯代码WordPress站外链接自动添加nofollow和新窗口打开
要在WordPress中自动添加nofollow属性和在新窗口中打开外部链接,你可以使用以下方法。你可以通过添加以下代码片段到你的主题的functions.php文件中来实现这一目标: 这段代码将自动检测你的文章内容中的外部链接,并为这些链...

WordPress 6.9 全面清理遗留代码,彻底告别 Internet Explorer
自 2021 年 7 月发布的 WordPress 5.8 起,所有版本的 Internet Explorer 就已不再受支持。WordPress 6.9 则更进一步,移除了所有仅用于支持 IE 浏览器的兼容代码,持续推动代码库的现代化。 ...

三种常用的wordpress主题模板引用方式
wordpress程序开发中的三种模板引用方式推荐给大家。 wordpress开发中默认的引入模板函数为以下方式,通过默认的头部、底部及侧边栏文件引入。 get_header(); //引入头部文件-header.php get_foote...

wordpress下拉菜单样式表代码分享
下拉菜单是wordpress程序主题里面最常用的菜单体验方式,但是大多新手的对于菜单的使用和调整方式并不理解,尤其是不懂样式表的同学操作起来很加的困难,所以这里大挖给大家提供了现成的样式表代码样式,可以直接复制过去就可以呈现下拉的形态,并且...

升级WordPress 6.9后无法发送邮件
近期升级到WordPress 6.9后,很多WP用户发现不能发送邮件了,直接影响到评论回复邮件通知、注册邮件等。 大概原因是,WordPress 6.9 修改了核心邮件功能,移除了setFrom()方法中的false标记,现在它会根据你的F...

WordPress 后台主页显示设置增加文章选择
要在WordPress后台主页显示设置中增加文章选择,您可以使用以下步骤: 登录WordPress后台:首先,登录到您的WordPress网站的后台管理界面。 进入“显示设置”:在WordPress仪表盘中,找到并点击左侧菜单中的“设置”选...

WordPress文章关键词自动添加链接
要在WordPress文章中自动添加关键词链接,您可以使用插件或自定义代码来实现。以下是两种常见方法: 使用插件:您可以使用WordPress插件来自动将关键词链接到特定页面或文章。一些流行的插件包括“Yoast SEO”和“Auto Af...

WordPress 判断邮箱是否设置了头像
要在WordPress中判断用户是否设置了头像,你可以使用以下代码: 这段代码首先获取当前用户的ID,然后使用get_avatar_url()函数来获取用户头像的URL。默认头像的URL也通过get_avatar_url()函数获得,指定了...

wordpress redis多站点共存,修改database,区分开redis的数据库
redis这个缓存工具很好用,但是不能直接支持多站点共用共存,一旦你多个站点都装上redis再启用,你会发现你的站点乱套了,站点A跳到站点B,界面链接都乱,网上的教程一大堆,都是说让在网站根目录的文件wp-config.php内加入下面的行...

WordPress怎么在前端显示用户注册时间?
要在WordPress前端显示用户注册时间,您可以通过编写一个简短的PHP代码片段来实现这一目的。下面是一个示例代码,您可以将其添加到您的主题文件中,例如在functions.php文件中,或者在适当的地方创建一个自定义模板。 此功能获取用...

WordPress 密码哈希算法已经从 phpass 改成了 bcrypt
WordPress 在 6.8 版本的时候,将数据库中用户密码的哈希存储算法从 phpass 改为 bcrypt,采用 bcrypt 可大幅提高破解密码哈希的计算成本,从而增强 WordPress 的密码安全性。 此外,应用密码(appli...

wodpress调用当前文章同分类下相同tag的10篇文章
要在WordPress中随机调用当前文章同分类下的相同标签的10篇文章,你可以使用以下代码。这段代码将会获取当前文章的分类和标签,然后查询同分类下具有相同标签的10篇随机文章。 这段代码首先获取当前文章的ID,然后获取其分类和标签。接着,它...

wordpress文章页面同分类下文章列表调用方法
很多用户在使用wordpress制作网站的时候,会在文章页面的底部使用相关文章推荐,下面的代码是提供文章页面里面从分类下的文章列表调用方法。默认调用的是相关分类下面最新的文章内容。里面可以自由设置数量以及排序的方式,默认是根据分类目录下最新...

WordPress显示当前文章分类下的最新文章
今天分享大家一段可以快速生成wordpress文章页面,同分类栏目下面最新文章内容的代码,只要复制下面的代码到指定的位置就可以显示当前分类栏目下面的最新文章了,同时可以通过numberposts的数据来控制数量,通过orderby的值来设置...

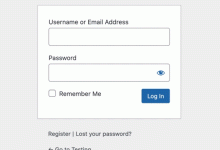
如何禁用 WordPress 登录界面的语言切换器
WordPress 5.9 版本开始,在WordPress默认的登录界面新增了一个语言切换器选项, 允许用户选择自己要使用的语言登录和使用后台。如下图所示: 对于大部分国人的网站来说,这个功能就是个鸡肋,所以如果你想禁用/删除这个语言选择器...

WordPress 显示文章作者最近发表过评论的文章
要在WordPress中显示文章作者最近发表过评论的文章,您可以使用以下代码示例。您可以将这段代码添加到您的主题的functions.php文件中,或者使用一个自定义插件来实现这个功能。 这段代码首先获取当前文章的作者ID,然后查询数据库以...

WooCommerce 获取用户总消费金额
要获取WooCommerce中用户的总消费金额,您可以使用以下代码片段来实现: 这段代码首先获取当前用户的ID,然后使用WooCommerce函数wc_get_customer_total_spent来获取该用户的总消费金额。最后,它使用w...

代码实现WordPress一键开启/关闭评论功能
要实现WordPress一键开启或关闭评论功能,你可以通过使用WordPress的函数来实现。下面分别演示如何编写一个函数来开启或关闭评论功能,并提供一个按钮来触发这些功能。 首先,你需要在你的主题的functions.php文件中添加以下...

纯代码禁止WordPress某些用户评论
要在WordPress中禁止某些用户评论,你可以使用代码来实现。你可以在你的主题的functions.php文件中添加以下代码: 上述代码将禁止ID为2、3和4的用户发表评论。你可以将这些数字替换为你要禁止评论的特定用户的ID。 请确保在编...

WooCommerce报致命错误 Fatal error:call to undefined function putenv()
这个错误提示表明您的WordPress网站中的WooCommerce插件正在尝试调用一个未定义的函数putenv(),这是一个PHP函数,用于设置环境变量。通常情况下,putenv()函数是PHP的一部分,但有时它可能会被禁用或不可用。 要...

WordPress禁止某些尺寸图片自动裁剪
搬过家的 WordPress站长都应该体会过一大堆图片传输的痛苦,狗哥翻了下图片目录,发现一张图片竟然存在四份不同尺寸,而我的wordpress网站只使用了两种尺寸,真是哔了狗。 首先看看你的图片尺寸设置,方便后面使用代码禁止裁剪指定尺寸。...

更改WordPress“在此输入标题”占位符提示文字
默认WordPress在撰写新文章时,在标题输入文本框内有一个“在此输入标题”占位符提示文字。当我们创建自定义的文章类型,想改变这个提示,但却没有默认参数来改变这个文字,可以通过下面的代码改变这个提示文字。 将下面的代码添加到当前主题fun...

纯代码实现WordPress显示最近更新过的文章
要在WordPress中纯代码实现显示最近更新过的文章,您可以使用以下代码片段将其添加到您的主题文件(通常是functions.php)中: 这段代码将修改主查询以在首页上按最近更新的文章排序。请确保在编辑主题文件时小心,以免破坏您的网站。...

WordPress后台一键复制文章、页面和自定义文章的插件Duplicate Page
WordPress Duplicate Page插件是一个可以实现单击即可轻松复制文章、单页面和自定义文章帖子的插件。支持设置文章使用的编辑器(经典编辑器或古腾堡编辑器)、复制生成的文章的状态(草稿、已发布、私有、待定),支持复制后跳转到文...

 主题秀
主题秀















最新评论
学习一下,看看。
学习一下,看看效果。
这是一条回复,测测效果。
抢个沙发,看看评论效果。测试一下。
您好,这是一条评论。若需要审核、编辑或删除评论,请访问仪表盘的评论界面。评论者头像来自 Gravatar。